Open Graph(OG)协议作为社交分享优化的核心技术,不仅决定了内容在社交媒体平台的展示效果,还间接影响搜索引擎优化(SEO)的表现。本文将从作用解析、核心标签配置到动态生成策略,全面介绍 Open Graph 的应用。
Open Graph介绍
Open Graph(开放图谱协议)最早由Facebook于提出,旨在通过元数据(Meta Tags)将网页转化为“富媒体对象”,使社交平台能精准抓取标题、描述、图片等信息,提升内容分享的吸引力和传播效率。如今,OG协议已被Facebook、Twitter、LinkedIn、微信等主流平台广泛支持,并成为搜索引擎结构化数据的重要参考。
Open Graph作用
从搜索引擎的官方介绍中我们可以知道,其实 og 标签并不会直接影响搜索引擎的的排名,但是部分SEO人员认为,og 标签会间接影响SEO的效果。
增强社交媒体传播效果
通过优化 og 标签,可以让网页在分享到社交媒体上的时候,呈现更美观的效果,显示的内容也更丰富。这样做的好处是可以有效的提交分享内容在社交媒体的点击率和分享率,给原始网页带来更多的流量,大流量会间接提升搜索引擎对网页的价值评估,从而达到排名上升的效果。
结构化数据
通过完整地定义标题、描述、图片等元素,og 标签可以更好的帮助搜索引擎理解网页上的内容,避免搜索引擎对网页的无效解析。而且在 og 标签定义的信息,可以覆盖搜索引擎从网页中提取的标题等信息。
Open Graph标签
斜面介绍SEO中必须配置的OG标签及其作用:
| 标签 | 功能说明 | 示例 |
|---|---|---|
og:title |
页面标题,需简洁且包含关键词 | |
og:description |
页面描述,突出核心内容 | |
og:image |
分享时的预览图 | |
og:url |
页面规范链接,避免因URL参数导致重复内容问题 | |
og:type |
页面类型(如website、article、product),影响社交平台的展示形式 | |
og:site_name |
网站名称,增强品牌曝光 |
Open Graph配置
og 标签实际上是 meta 标签,也属于网页的元数据定义,所以通过 meta 标签来配置
<head>
<meta property="og:title" content="页面标题" />
<meta property="og:description" content="页面描述" />
<meta property="og:image" content="图片URL" />
<meta property="og:url" content="页面URL" />
<meta property="og:type" content="website" />
</head>
网页开发框架和各类CMS都已经内置了对 og 标签的支持,可以查阅文档进行配置。
Open Graph测试
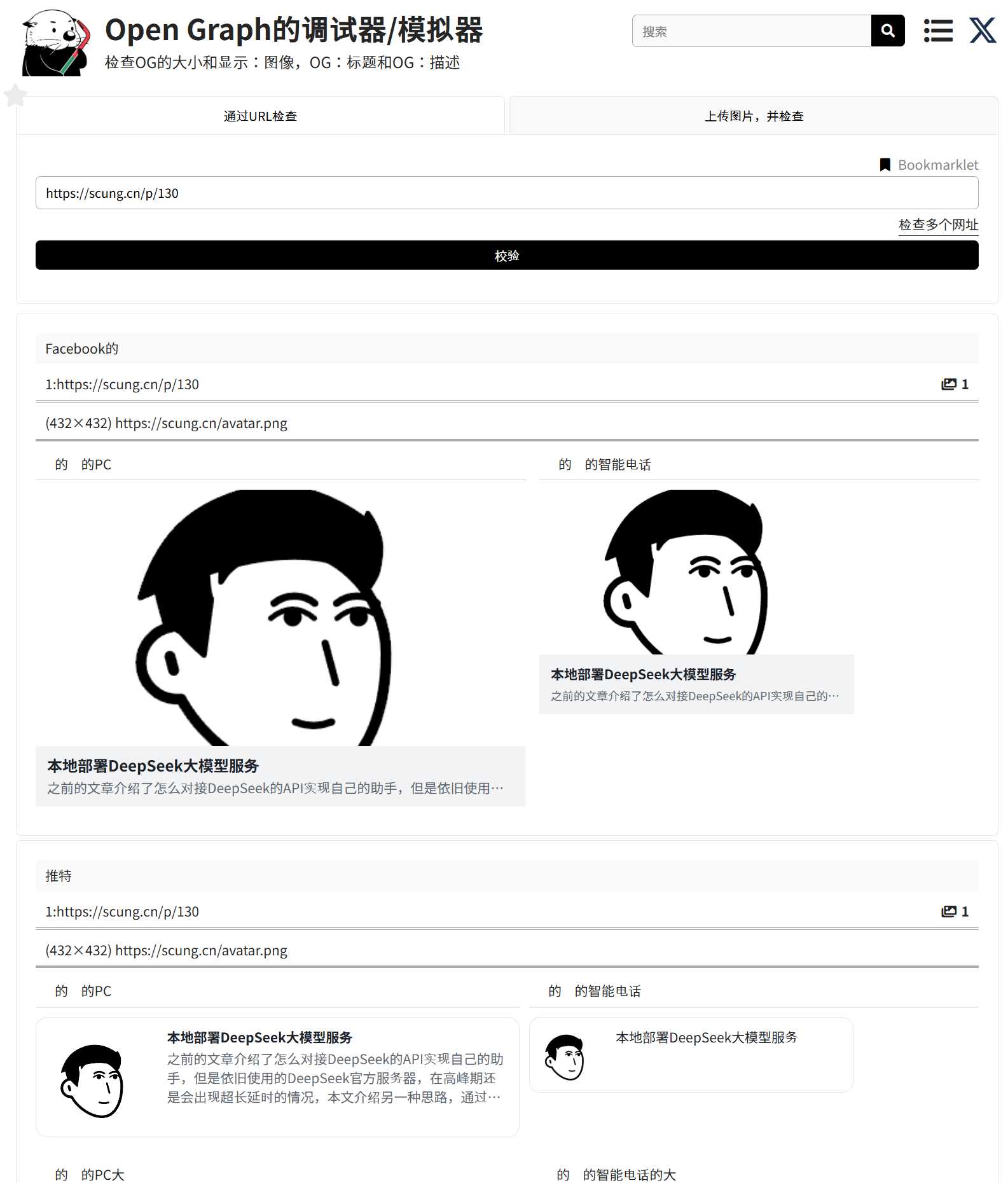
有很多可以测试 og 标签的工具,Facebook也提供了比较完善的测试工具,除了测试 og 标签的效果外,还可以测试分享的网页在Facebook上的流量,这里提供一个比较简单的测试网站,无需登录就可以使用:点击打开Open Graph Debugger。效果如下图所示。